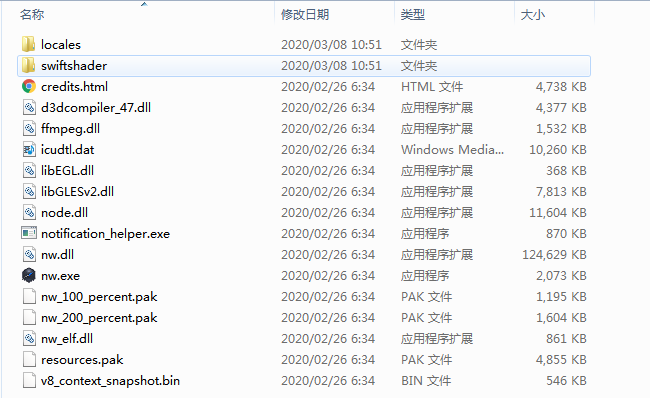
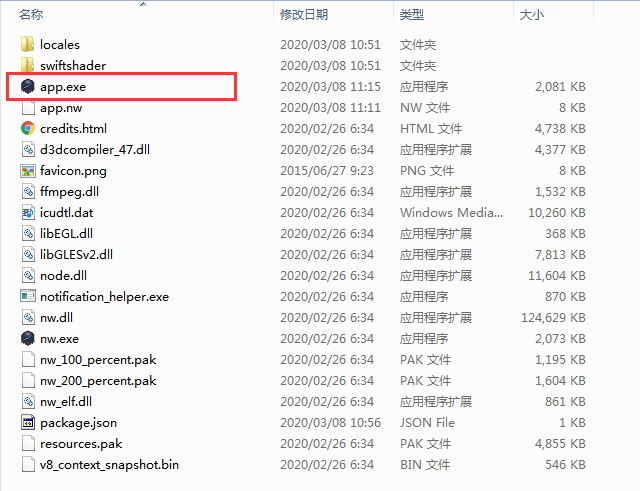
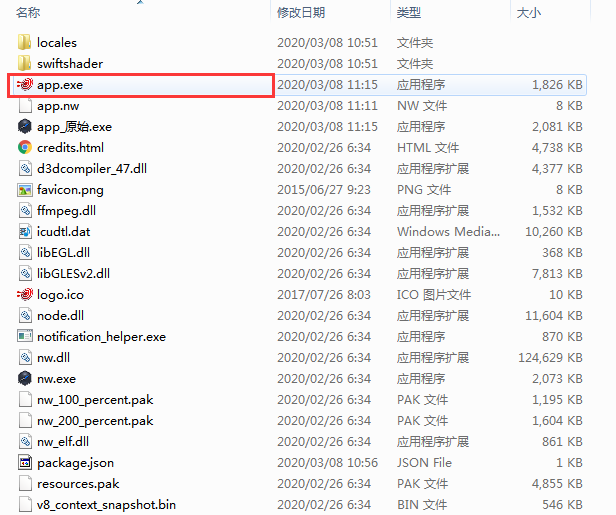
1,下载node-webkit,下载地址:https://nwjs.io/,下载后解压得到文件如下

2,配置参数,解压目录下新建文件package.json,内容如下,其中window和webkit项可以缺省:
{
"name": "APPNAME", //应用名称
"main": "http://www.baidu.com", //启动页面要访问的网址
"version": "0.0.1",
"window": {
"title": "WebsiteTile", //标题
"icon": "WebsiteIcon", //图标
"toolbar": false, //隐藏工具栏
"frame": true, //弹窗新的窗口
"width": 1000,
"height": 700,
"position": "center",
"min_width": 400,
"min_height": 200,
"max_width": 1920,
"max_height": 1080,
"resizable": true, //可以调整大小
"show_in_taskbar":true //是否在任务栏显示
},
"webkit": {
"plugin": true, //允许加载插件
"page-cache":false //禁止页面缓存
}
}
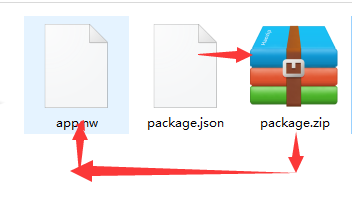
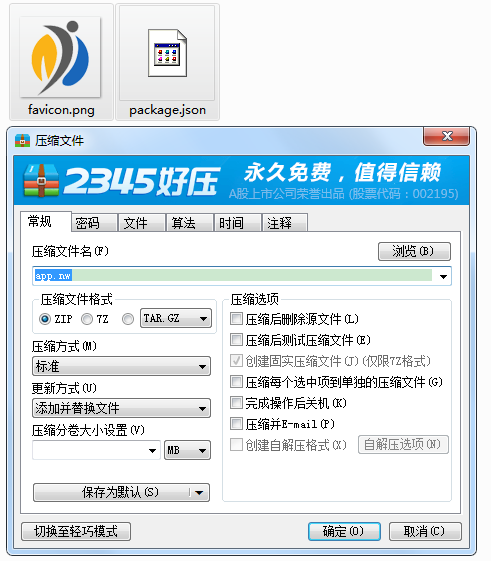
3,将文件压缩为zip文件,然后修改后缀名称,改名为app.nw,将app.nw复制到nwjs文件夹里面和nw.exe并列的目录。此处若使用icon,则将图标文件和package.json,一起压缩成package.zip,然后修改后缀名称。也可直接压缩的时候修改后缀名称。


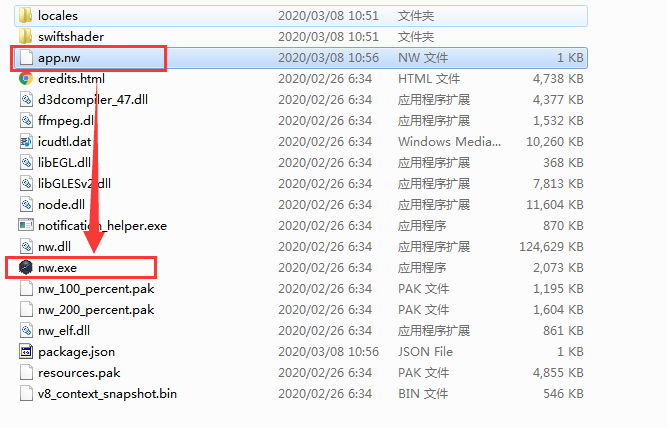
4,将app.nw拖拽到目录下的nw.exe上执行就可以打开页面了

5,将nw.exe和app.nw 合并成一个exe文件
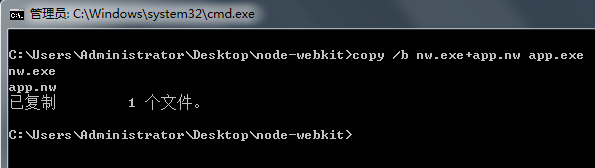
按住shift键,在下载的目录文件夹上打开鼠标右键,执行命令copy /b nw.exe+app.nw app.exe ,之后会生成一个app.exe的文件,双击执行,和上面的效果一样



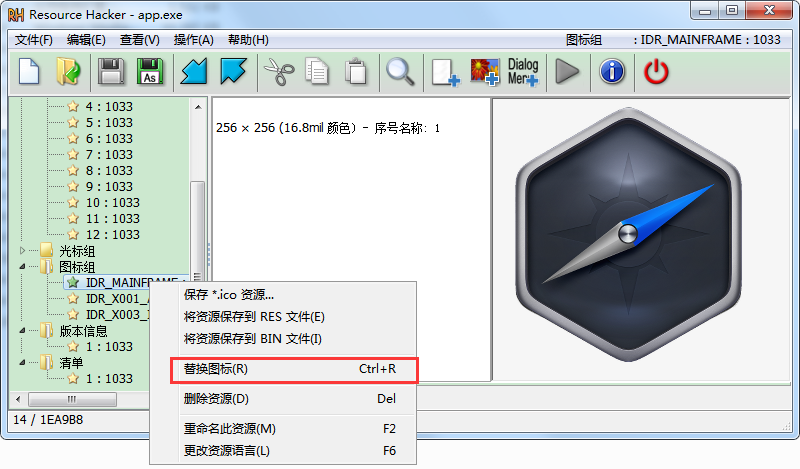
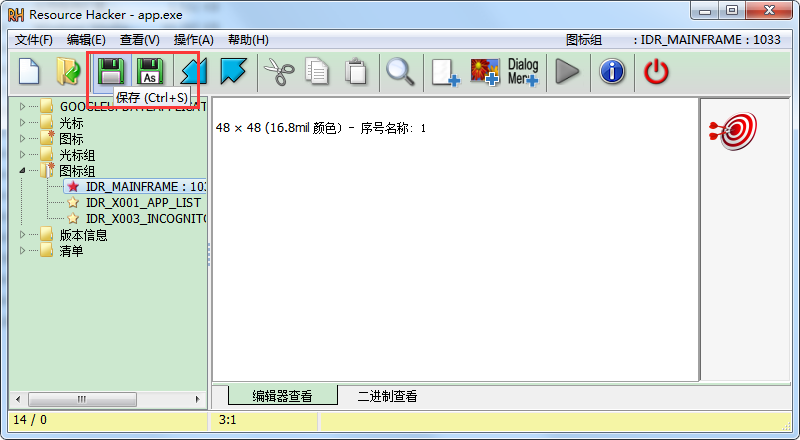
6,修改node-webkit 默认图标及版权信息,准备好需要替换的图标,下载ResourseHacker,将app.exe拖入Resourse Hacker中,找到图标组,优选选择替换图标,替换掉第一个图标,然后保存



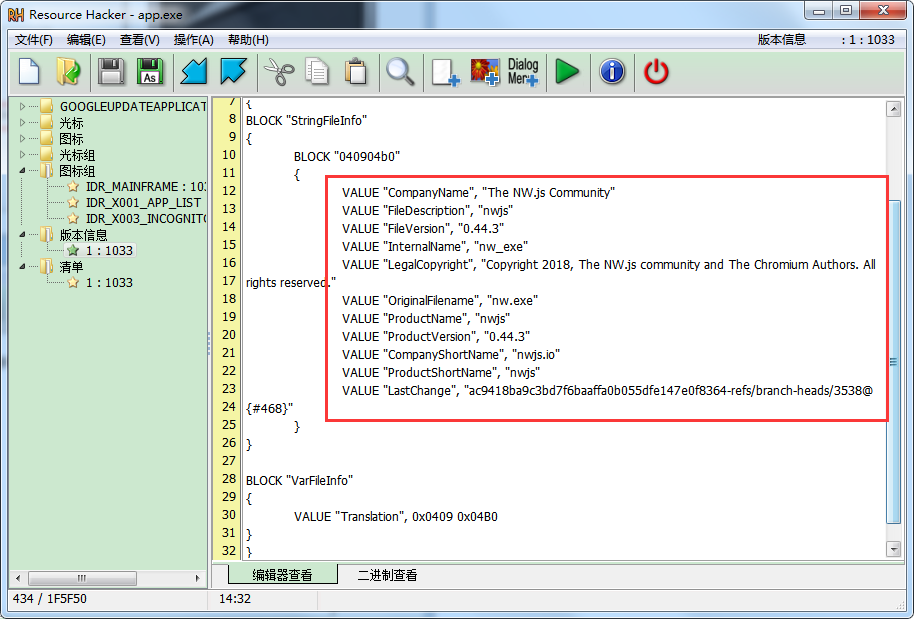
同理,修改版权信息,修改完毕后保存

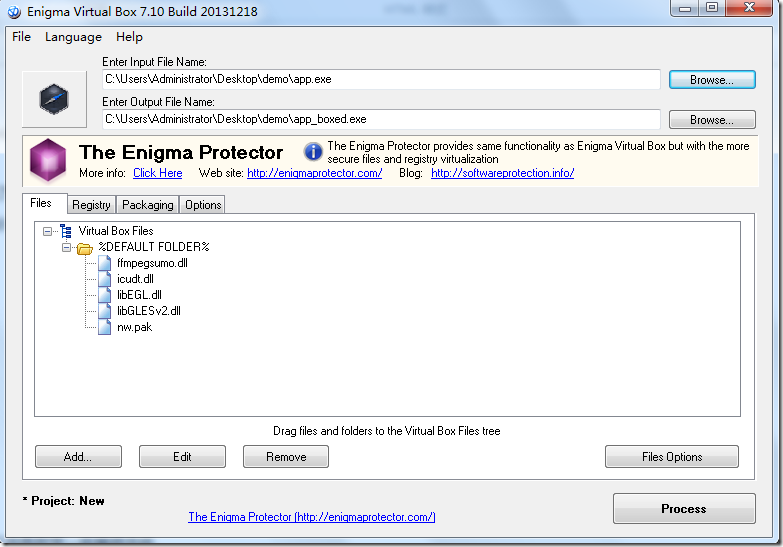
7,如果需要将全部文件合并成一个exe,用户拿到exe就可以直接使用,可使用以下软件Enigma Virtual Box进行合并
下载地址:https://enigmaprotector.com/en/downloads.html

在Enter Input File Name那里输入我们的app.exe的路径,在Enter Output File Name那里填写我们要把打包出来的可执行文件输出到哪里。
最后是把除app.exe外的其它文件拖入到Files那里,遇到提示的话默认就可以了。
8,其他扩展应用,如播放flash,查看pdf文档,将exe制作成安装包等,此处不在赘述,留作各位看官根据自己的情况进行扩展。
 蜘蛛侠
蜘蛛侠











评论前必须登录!
注册